diving deep
500
JS and React
engineers
30+
experts
2
Tracks - General +
Native/Alternative
Straight
to Business
Are you into React, React Native, GraphQL, and Reason and hungry to learn from the best?
The React ecosystem and community have grown dramatically in the last few years, as has the complexity of web and JavaScript app development. Don't go the journey alone—connect with a global network of field experts and gain invaluable, behind-the-scenes insights. Engineers of any level are welcome, but be prepared to get hardcore.
React Advanced London is brought to you by the organisers of React Amsterdam and the experts at FocusReactive.
Workshops
Patterns, React Native, GraphQL, Design Systems, TypeScript, Reason
Expert level talks
Our curated lineup of speakers will address the most complex and interesting cases and challenges in React today.
Advice lounge
Meet domain experts and community leaders one-on-one to address your problems and get personalized advice on the challenges you’re facing.
React Native
GraphQL
TypeScript
Reason
Speakers
Core contributors, community leaders, and seasoned application engineers will take over two stages at React Advanced Conferences. Talks will address the most relevant, cutting-edge topics in React today, like microservices architecture, design systems, GraphQL, types, testing strategies, and more.

Laura Medalia
Tech Lead, US

Daniel Irvine
Concisely Crafted, UK

Omri Bruchim
Wix, Israel

Alex Thomas
Mapsy, UK

Patrick Loureiro
Audemars Piguet, Switzerland

Lorenzo Sciandra
FormidableLabs, UK

Monica Wojciechowska
Netguru, Poland

Denis Radin
FocusReactive, Amsterdam
Advice lounge
Meet domain experts and community leaders one-on-one to address your problems and get personalized advice on the challenges you’re facing.

Vladimir Novick
Hasura, Israel
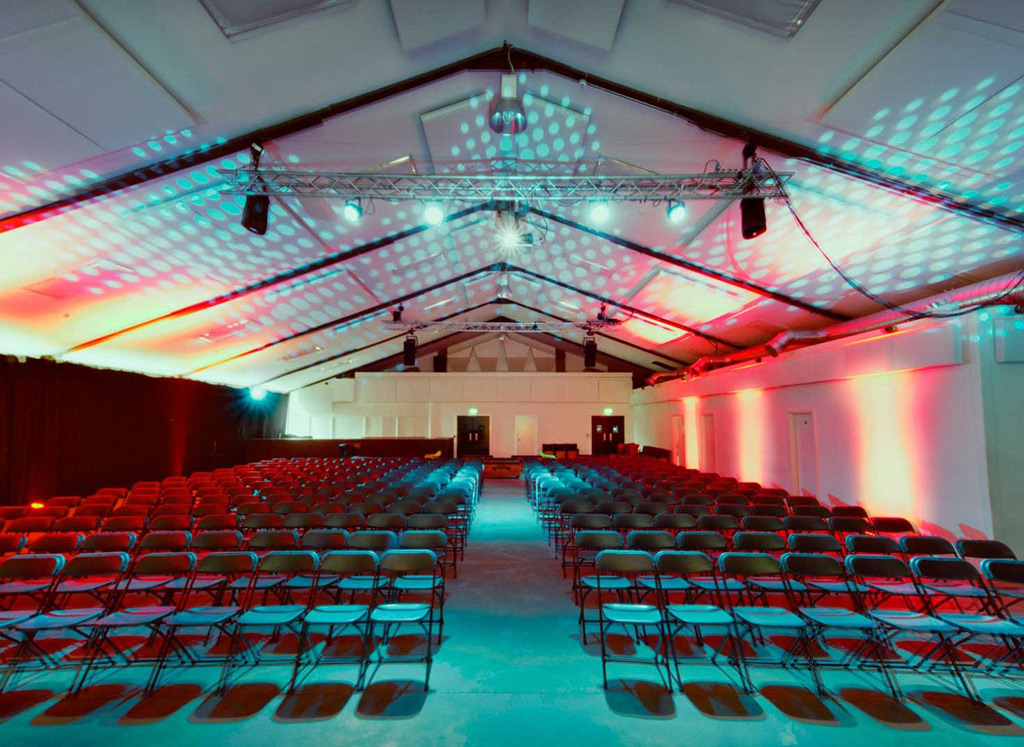
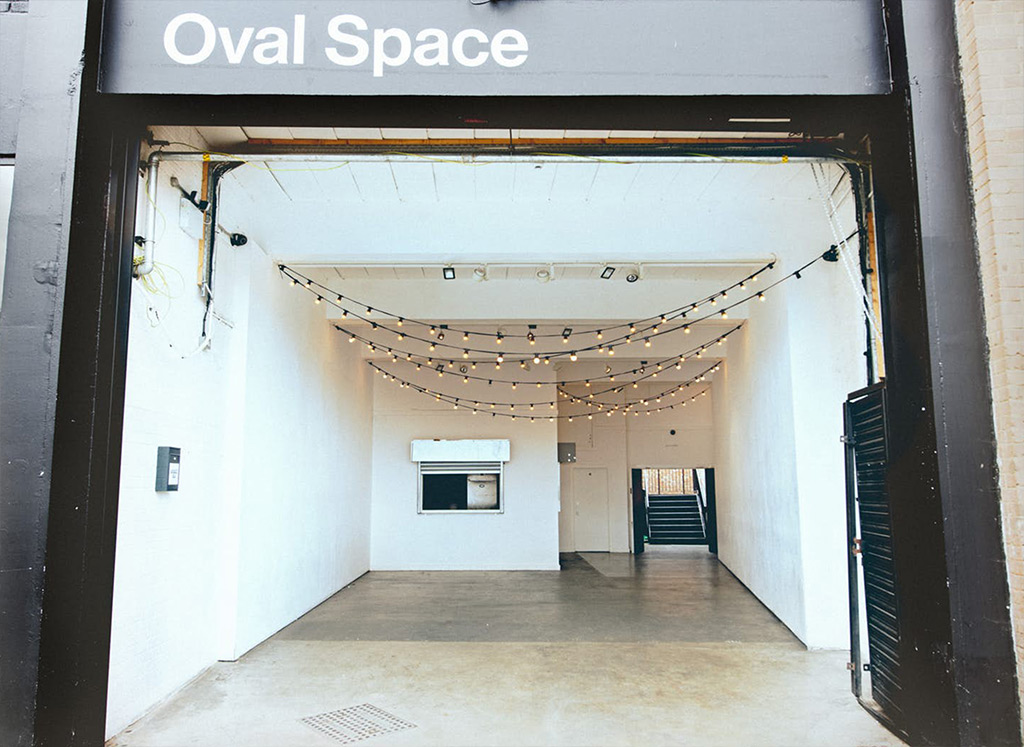
Location
We will rock the whole block
Located in the heart of Bethnal Green, East London, Oval Space is a mixed-use arts and events space and the home of React Advanced 2019. We'll be taking over the 5000 square foot venue, which boasts two outdoor terraces and panoramic views over the iconic decommissioned Bethnal Green gasholders in addition to its state-of-the-art event setup. Oval Space is also within close proximity to some of East London's best coffee shops, bars, and restaurants, ensuring plenty of choice for your after-hours entertainment.
The city on the edge of tomorrow
Home to thousands of startups, many of the world's largest tech companies, and more tech "unicorns" than any other European city, London is the perfect setting for a stimulating weekend of talks and workshops. Get ready to learn, be inspired, and connect with other React developers and enthusiasts in one of the world's fastest-growing tech hubs.
Schedule
-
8:00Registration starts
-
9:10Conference openning
-
9:20Keynote: Performance is magicKen WheelerThis talk will explore strategies for fixing performance issues in your apps when they arise. We will look at how we can make our React apps “Blazing” fast, and when it’s time to bail out of React in the name of perf.
-
10:15React (with Hooks) from ScratchShawn WangIn this talk, we’ll create an effective mental model of React Hooks by building a tiny clone of React! This will serve two purposes – to demonstrate the effective use of closures, and to show how you can build a Hooks clone in just 29 lines of readable JS. Finally, we arrive at how you get Custom Hooks and the Rules of Hooks out of this incredible mental model!
-
10:45What a DragVojtech Miksu"Can we do this thing drag and droppable?". That’s one of the sentences that every front end developer fears the most. There are many DnD libraries out there but did you ever consider building something from scratch before adding additional 100kB to your bundle?
Let’s take a look what tools browsers offer today. You can build beautiful and accessible experiences while supporting mobile devices and not sacrificing the performance! This talk is inspired by the recently released react-movable library. -
11:15Coffee Break & Advice Lounge
-
11:45Don’t Let Your Unit Tests Slow You DownDaniel IrvineDo your unit tests feel like a chore to maintain? Are they sometimes useful but come with a high maintenance cost? Do you secretly believe you’d work faster without them there? A great test suite should help speed up your development process, not slow you down. This talk highlights some techniques you can use to improve the front-end unit tests you write.
-
12:15Statically Typing JavaScriptDavid GomesLet’s explore the challenge of statically typing JavaScript, which is notoriously complicated due to the dynamic nature of the language. We’ll start in 2005, when academia researchers first started exploring the idea of adding a strongly typed system on top of JavaScript. We’ll walk through the complications at hand (with plenty of examples), and understand the design goals of both TypeScript and Flow. After understanding the state of the art, we’ll briefly go over what’s going to change in this space over the next few years.
-
12:45Lightning talksVarious presentersAdvanced TypeScript with ReactNikhil VermaReact-ing to Tech DebtLeonardo Garcia CrespoLarge Scale 3D Apps with WebGL and ReactDenis RadinTeaching and Sharing Awesome Content 101Jamie BartonReact`s Tackle Box, Using the Right Hooks for the JobBryan PittEscape From React!David Miller
-
13:30Lunch & networking
-
14:15GitNation Open Source Stage
-
14:45Design Systems Design SystemSiddharth KshetrapalThis is a meta talk about building design systems and all the angles you can approach it from. The description is a little vague, I’ll refine it as I form the talk.
Working description: ""Design systems are for people"", not just dev and design people, all the people. There are so many angles that you can approach design systems from and all of them are valid. I’ve been doing this for more than 2 years now, and I’m still discovering new ideas and patterns. Here are some of my thoughts on a system for designing design systems. -
15:15A More Readable React Codebase Using TypeScript, GraphQL, and HooksEmma BrillhartWe’ve all looked at a chunk of code and had no idea what it does - only to realize that we were the ones who wrote it, six or so months ago. If we can’t read our own code after a few months, how can we expect anybody else to? What kind of effect does this have on developer productivity and overall project robustness? This talk will explore how we were able to make a client’s React codebase more readable and improve communication and productivity on their team by leveraging technologies like TypeScript, GraphQL, and React hooks in a rewrite of their website. Increase the speed at which new developers are able to onboard to your project, cut down on the time between when a PR is submitted and when it’s merged, and streamline the bug squashing process.
-
15:45Designing GraphQL SchemasNik Graf
-
16:15Coffee Break & Advice Lounge
-
16:45Formik 2.0Jared Palmer
-
17:15Navigating the Hype-Driven Frontend Development World Without Going InsaneKitze
-
17:45Conference closing
-
18:001.5h break before the party
-
19:30Party doors open
-
20:00DJ Ken Wheeler - Technology Artist, Synthwave & Hip Hop Producer
-
21:00POLYOP - audiovisual performance powered by JavaScript
-
10:15React Native at Wix - Architecture For App in ScaleOmri BruchimEver wondered how to use micro-services approach in a FED\mobile application? Hesitating to choose React Native for your big project? I’m here to eliminate the school of thought that React Native is mostly for small mobile applications.
-
10:45Hooking Up A Conference In Real-Time With React Native & GraphQLNader Dabit
You’re starting a conference. You announce the conference, start planning the venue, getting sponsors, & fielding talks. Things start getting serious, & before you know it you’re overloaded with obligations. Oh, & you forgot: You also need a conference app!
You don’t just want any conference app; you want it to be fun, engaging, & a valuable addition to the attendees. How can you do this in the least amount of time?
In this talk, I’ll show how you can rapidly prototype, build, & deploy your app using GraphQL, React Native, & AWS AppSync so you can spend your time worrying about more important things in life. In addition to what you’d expect from a conference app, we’ll be adding live chat so attendees discuss talks & speakers can field questions & interact with them in real-time.
-
11:15Coffee Break & Advice Lounge
-
11:45Offline-first in React-Native: How to Lose Your Web Dev Reflexes and Build Great Offline AppsJosh WarwickReact has helped us build web applications faster than ever, but turns out this doesn’t help build mobile apps. The main hurdle for web developers coming to mobile development (native apps with React native or PWAs) is handling offline capabilities.
In this talk I’ll speak firsthand about this learning curve, the pitfalls and realisations of doing this in production apps. As an architect developer at Theodo I’ve seen developers struggle with this mindset switch on our projects over the past 2 years, and want to share our learnings!
I’ll speak about:
- Optimistic UX updating
- Data persistence between app/server
- Offline mode (request queuing)
- Reconciling updates after this -
12:15Accessibility with React Native Apps in a Blind WorldAlexandre Magno Teles ZimererHandle accessibility in a real context to make your apps accessible for blind people goes beyond the accessibility label and guidelines on the React Native documentation, and discover new accessibility feature in RN 0.60. See real cases and design flawless that can make the development too difficult, and learn about good practices to create a real accessible app for everyone.
-
12:45Lightning talksVarious presentersThreading in React Native: A Bridge Too Far?Alex ThomasTurning the News into Cache at the GuardianAlex WareFunctions vs ClassesDave Nicholas
-
13:30Lunch & networking
-
14:15Hallway Track @ Lounge Space
-
14:45Hooked on D3: Creating Animated Ch(art)s with D3 and React HooksMonica WojciechowskaFrom a quick glance, it might not seem like D3 and React are a match made in heaven. After all, they’re both all about being in charge - who gets to render, who gets to update, who gets to decide how things should look... the story goes on and on. But with these two, as in life, the best relationship is about compromise and sharing responsibilities. So, how can we turn a tug-of-war into a beautiful, responsive, animated tango? Enter, React hooks!
-
15:15Build your own Native ModulePatrick LoureiroSometimes an app needs to access a platform API and React Native doesn’t have a corresponding module yet. Maybe you want to reuse some existing Objective-C, Swift or C++ code without having to reimplement it in JavaScript, or write some high performance, multi-threaded code such as for image processing, a database, or any number of advanced extensions. In this talk you will learn how to do that and see a real-world example.
-
15:45Visual Feature Engineering for Machine Learning with ReactOlga PetrovaTensorflow.js brought Machine Learning to Javascript that gives a wide range of possibilities. Now it is possible to build, train and use ML models directly in browser. But the efficiency of ML model highly depends on the features that it is using. React allows to reinforce ML feature engineering process. It is great for displaying fast-changing data in web and let to visualize features, model’s layers and weights in a run-time during model training that gives useful insides on how features correspond to the result, what are good features and what features could be removed. During the session we will use React-based model visualization to pick the best features to predict results of soccer matches played at the FIFA World Cups. We will check count of matches that team have won and lost, count of wins and loses against a particular competitor, goal differences, stage, etc. We will validate our model using matches results from the last Mundial in Russia in 2018.
-
16:15Coffee Break & Advice Lounge
-
16:45React Native: the Past, the Present and the FutureLorenzo SciandraReact Native is now 4 years old. During this time, we’ve observed more progression than ever before towards the vision of a cross-platform mobile solution. Even still, we have yet to realise its core mission of being as powerful as pure native. There have been many challenges that we’ve faced head on as they’ve surfaced. In overcoming them with the support of the community, we’ve managed to establish React Native as a force that is now defining the future of the segment.
In this talk, we’ll explore this history-in-the-making before diving deeper into more technical subjects including the JSI & JSC upgrade, TurboModules & Fabric, and the CodeGen. With all the pieces of the puzzle in place and landing on master by end of the year, we are closer to reaching our original objective than ever before - while pushing the limits to a whole new level.
Workshops
October 23-24
Take full advantage of your conference visit and get additional training from our best speakers and trainers.
We'll cover Patterns, React Native, GraphQL, Design Systems, TypeScript, and Reason, all while allocating enough time for practice!
React - fuel for a great party

DJ Ken Wheeler

POLYOP
WebGL, React, Web Audio API, and Web MIDI API, UK
Giving back to community
When we launched our first event five years ago, we never imagined we would welcome up to 1400 attendees at our events and organize four meetup groups and multiple spin-offs in Europe. Our secret? We welcome people from all walks of life in our community. We are a proud partner of initiatives like Unicorns in Tech, the global tech network for LGBT professionals and their straight allies.
We know that supporting diversity inside and outside of IT takes more than mere statements, which is why our diversity scholarship programs are a key part of every conference we organize.
In addition to our self-funded tickets pool, we're actively working with partner companies to sponsor more diversity scholarship tickets. Help make the React community a better place–support our scholarship programme!
10 of 50
extra diversity
scholarships
sponsored