Straight
to Business
Are you into modern web development with React, React Native, GraphQL, TypeScript and hungry to learn from the best?
The React ecosystem and community have grown drastically in the past years, and so did the complexity of web and JavaScript app development. It's highly recommended to take this journey with the help of others – so connect with the global network of field experts and explore the framework! Engineers of any level are welcome, but be prepared for hardcore.
There will be 2 tracks of talks: General & Pro tracks.
This year, the format of the event will be hybrid, with the first day streamed from the London venue including hybrid networking features and interactive entertainment; and second day, as well as the numerous free workshops, streamed to the global audience online.
Please, read about our Covid-19 measures and policies here.
Free Remote +
Pro workshops
Practice new tech and best practices with our expert trainers during 10+ Free & Pro workshops around the main event days.
Remote + In-person day
Welcoming guests in London and streaming online with hybrid networking and inclusive interactivity:Remote - 1:30pm BST / 8:30am EST / 5:30am PST / 2:30pm CEST;In-Person - 9am BST
Remote Day
Streaming both tracks with speaker QnA's online across time zones - 7am PST/10am EST/3pm BST/4pm CEST
-
React Native
-
GraphQL
-
TypeScript
-
React Query
-
Next.js
-
Styled Components
-
Expo
Features












Speakers

Kent C. Dodds
Trainer, USA
Kent C. Dodds is a world renowned speaker, teacher, and trainer and he's actively involved in the open source community as a maintainer and contributor of hundreds of popular npm packages. Kent is the creator of TestingJavaScript.com and he's an instructor on egghead.io and Frontend Masters. He's also a Google Developer Expert. Kent is happily married and the father of four kids. He likes his family, code, JavaScript, and React.
Career Advice

Jenn Creighton
Netflix, USA
Jenn Creighton is a senior software engineer at Netflix. She hosts Single Threaded Podcast. Organizer of Women of React 2020 conference & useReact.NYC meetup. Jenn lives in New York with her two cats and maintains a Home for Abandoned Succulents, Mismanaged Plants and Otherwise Ailing Flora. You can find her online - @gurlcode.
React

Max Stoiber
GraphCDN, Austria
Max Stoiber is the co-founder of GraphCDN, the GraphQL CDN, and the creator of Bedrock. He is well known for making styled-components, react-boilerplate, and a wide variety of other open-source projects in the React ecosystem. Previously, he worked at Gatsby & GitHub, who acquired the startup he co-founded, Spectrum.
GraphQL, Infrastructure

Michel Weststrate
Facebook, UK
Open source fanatic, speaker and trainer. Author of MobX, MobX-State-Tree, Immer and a plethora of smaller packages. On a continuous quest to make programming as natural as possible. React, JavaScript and TypeScript fan. Working at Facebook on dev tooling for mobile developers.
Performance

Maggie Appleton
Egghead, UK
Maggie is a designer-developer-anthropologist-hybrid at egghead.io. She spends her time designing visual metaphors for invisible programming concepts, helping developers explain their wildly abstract thoughts, and overanalysing the JavaScript community’s strange cultural beliefs. She's also a digital gardening enthusiast and a Marmite lover.

Siddharth Kshetrapal
GitHub, Netherlands
Sid builds tools for developers. In the past, he worked on Design Systems at Auth0 and as the frontend architect at Practo. He loves talking about design, performance and open source.
Component Libraries

Sunil Pai
Cloudflare, UK
Sunil works on the Workers Developer Productivity team at Cloudflare. Previously, he's worked on the React team in Facebook, built out the Javascript stack at Myntra, and a whole list of other product and infrastructure teams in his career. He can be found on twitter as @threepointone, or annoying his neighbors in London playing his Les Paul a little too loud.
React 18

Sara Vieira
Remote, Germany
Sara is a developer at Remote. Author of The Opinionated Guide to React. GraphQL and Open Source enthusiast. Conference Speaker and Airport expert. She's also a fan of horror movies, has talents such as banging sticks into a drum kit and saying the wrong thing at the wrong time.
3D, Animations

Shodipo Ayomide
Stack Overflow, Nigeria
Shodipo Ayomide is a Dev. Relations Manager at Stack Overflow with 9 years of experience in Technology and a track record in web & mobile applications engineering, community management and product design on a global scale.
He has given talks/workshops at developer conferences around the globe at React Atlanta, FutureSync Conference, VueJS Amsterdam, VueJS Toronto, APIDAYS Hong Kong, Frontend Love Conference Amsterdam, FOSSASIA among many, he is also one of the organizers of the Developer Circles Lagos from Facebook, unStack Africa, Open-Source Community Africa, and various other communities empowering Africa and the world. In addition, he is an Expert and Instructor at egghead.io.
Webpack

m4dz 🥑🦄
<div>RIOTS, France
Principal Developer Advocate at ‹div›RIOTS - makers of Backlight, a Design Systems IDE built for Designers and Developers - m4dz is a curious animal. Former Frontend Dev, Devtools enthusiast, he has made the Developer eXperience (DX) his cherished topic. All the Web technologies are under his radar to get things ever simpler. His moto: "Developers are users just like you." As a life-long dreamer his favorite book will ever remains "Alice's Adventures in Wonderland".
Documentation

Devlin Duldulao
Inmeta, Norway
Devlin Duldulao is a Filipino full-stack cloud engineer based in Norway. He is a Microsoft MVP, a trainer, a book author, a conference speaker, and a senior consultant at Inmeta. He loves going to universities and user groups to share his expertise.
Module Bundler

Sudhanshu Yadav
Prophecy, India
Architect at Prophecy, Ex HackerRank. A JavaScript and React fan, with a deep interest on internals and making theories on how things work. Have authored BrahmosJS, react-number-format, packagebind and several other OSS tools. Also, runs a meet-up group to discuss internals of different tech stack.
Concurrent Mode

Yuraima Estevez
Shopify, USA
Yuraima Estevez is Frontend Development Manager at Shopify. She cares deeply about building open source tools, teaches developers how to create inclusive apps, and is a co-organizer for the useReactNYC meetup. Her superpower is saying hello to every dog she sees, and her current obsession is her Stardew Valley farm.
a11y testing

Adam Klein
500Tech, Israel
Adam is a CTO, a web developer and consultant, web GDE, and author of open source libraries. He is an entrepreneur and co-founder of 500Tech, a company that specializes in frontend technologies. He loves coding, and he loves speaking about code. Adam is very involved in the community, and is part of the organizing team of Angular & React meetups and conferences in Israel. https://dev.to/adamklein
State Management

Anjana Vakil
ObservableHQ, USA
Anjana suffers from a chronic case of curiosity, which led her from philosophy to English teaching to computational linguistics to software development. As a developer advocate at Observable, these days she codes & teaches from her home base in San Francisco; in the before-times, you could find her speaking at events around the world. She loves to share the joy of programming and advocate for a more diverse, equitable, and ethical tech industry. Ask her about the Recurse Center & Outreachy, she’s an alumna of both!
Data Viz

Alexandre Moureaux
BAM, France
Alex is a tech lead at BAM where he’s been developing React Native apps for 5 years. Currently his obsession is with performance and making sure React Native apps are on par with native apps on that aspect.
React Native

Tara Z. Manicsic
Netlify, USA
Tara Z. Manicsic has spent her career using JavaScript on both back-end and front-end to try to help make coding the web a happy place for devs. She is currently working to bring Angular into the Jamstack at Netlify as a Developer Experience Engineer. As an international technical speaker and workshop leader, she conveys all she has learned while delivering horrible jokes. Tara is a lifelong student, teacher, and maker (crafts, IoT projects, tiny humans, and more). She lives in a house down by the river and hopes to meet you soon!
General Practice

Facundo Giuliani
Storyblok, Argentina
Facundo is a Developer Relations Engineer at Storyblok. From Buenos Aires, Argentina, he has more than 15 years of experience in software development. Systems Engineer graduated from the National Technological University from Argentina. Full Stack Developer. Auth0 Ambassador. Prisma Ambassador. Cloudinary Media Developer Expert. GitKraken Ambassador. He is also an open-source contributor.
Jamstack

Mike Hartington
Ionic, USA
Mike is a developer, Google Developer Expert, and Ionic Developer Advocate who's been working in the mobile landscape for most of his professional career. When he's not working Ionic itself, Mike works with community members and helps them succeed at mobile. In his spare time, he’s an aspiring woodworker, occasional musician, and craft beer lover.

Scott Gerlach
StackHawk, USA
Scott Gerlach is Co-founder and Chief Security Officer at StackHawk, a Denver-based startup focused on empowering engineers to easily identify and remediate security bugs. Scott brings over two decades of security and engineering experience to his current role, having served as CSO, CISO, and in other executive leadership functions at companies like SendGrid, Twilio, and GoDaddy. When he's not at work, you'll find Scott spending time with family, brewing beer, and playing guitar.
Security Testing

Rita Castro
SDC:LX, Portugal
Software Engineer that used to build stand alone applications for data processing and mission planning systems turned into a Full-Stack Developer working with Test Driven Development, XP and Pair Programming. Also a Mom now.
Testing

Colby Fayock
Applitools, USA
Learning by doing is the best way to learn and it’s how Colby Fayock helps others learn about Javascript, React, and the static web. His work includes writing on freecodecamp.org, videos on YouTube, and courses on egghead.io as well as his first book 50 Projects for React & the Static Web.
CI/CD, GitHub Actions

Alex Lobera
Hopin, UK
Principal engineer at Hopin. Coach of high-performing development teams. Alex is an experienced engineer and decision maker with over 17 years of experience in the software industry. He is passionate about scaling React apps and teams.
Micro Frontends

Ruben Casas
American Express, UK
Software Engineer and Architect. Currently building Micro Frontends Frameworks At American Express. I enjoy exploring new technologies and sharing my experiences with others.
Micro Frontends

Luke Ehresman
Gazelle, USA
Luke is the co-founder of Gazelle, an all-in-one business automation solution for piano technicians. He founded and bootstrapped the company in 2015, helping piano technicians around the world grow their businesses. Gazelle has customers in over 30 countries and is translated into 11 languages.
Observability

Debbie O'Brien
Bit, Spain
Debbie O’Brien is Head Developer Advocate at Bit, (bit.dev). Debbie has over 10 years experience in Frontend development. She has worked as a Tech Lead and consultant for many important clients with varios technologies and often with a strong focus on performance. She has lead teams both in house and remotely as well as giving workshops and training. She has many years of experience as a mentor for online learning platforms, Treehouse and OpenClassrooms. Debbie is a Microsoft Most Valuable Professional in developer technologies, Google Developer Expert in web technologies, GitHub Star and Cloudinary Media Developer Expert, an Auth0 Ambassador and Nuxt Ambassador.
React Components

Jemima Abu
Telesoftas, Nigeria/Lithuania
Jemima Abu is a self-taught Front End Developer and school-taught Systems Engineer from Lagos, Nigeria, currently shuffling between London and Lithuania.
She currently works at Telesoftas, a software company based in Lithuania. She is an avid advocate for diversity and intersectionality in technology and accessibility in web development.
She's also a huge nerd, slightly obsessed with cats and can usually be found on her laptop, coding or watching slice-of-life anime.
Web Components

Liran Tal
Snyk, Israel
Liran Tal is a software developer, and a GitHub Star, world-recognized for his activism in open source communities and advancing web and Node.js security. He engages in security research through his work in the OpenJS Foundation and the Node.js ecosystem security working group, and further promotes open source supply chain security as an OWASP project lead. Liran is also a published author of Essential Node.js Security and O'Reilly's Serverless Security. At Snyk, he is leading the developer advocacy team and on a mission to empower developers with better dev-first security.

Bonnie Schulkin
Teacher, Coder & Testing Enthusiast, USA
In her 18 years in the software industry, Bonnie has discovered that she loves all things testing (how great is it when testing reveals exactly what you need to fix about your refactor or new feature?). She's particularly devoted to Test Driven Development for its emphasis on planning before coding. Bonnie is equally passionate about teaching, and she's pleased as punch to be producing online content full time. She feels weird writing about herself in the third person.

Sergii Zhuravel
Absio, Ukraine
I'm a Lead Software Engineer. I have a master degree in applied mathematics and more than 10 years of experience in IT. Worked with different back-end and front-end technologies. Now I work with React and Redux, and I like them a lot. I like to share my knowledge, so I conduct programming courses (JavaScript), write articles and participate in different events.
Recoil

Thomas Findlay
Findlay Web Tech, UK
Thomas Findlay is a 5-star rated mentor, full-stack developer, consultant, and technical writer. He works with many different technologies such as JavaScript, Vue, React, React Native, Node.js, Python, PHP, and more. He has obtained MSc in Advanced Computer Science degree with Distinction at Exeter University, as well as First-Class BSc in Web Design & Development at Northumbria University.
Over the years, Thomas has worked with many developers and teams from beginners to advanced and helped them build and scale their applications and products. He also mentored a lot of developers and students, and helped them progress in their careers.
API Abstraction

Perttu Lähteenlahti
Mavericks, Finland
Perttu is a designer & developer who is passionate about building products. Before transitioning into design and coding, Perttu studied cognitive science and worked as a carpenter, something which he still does as a hobby.
Cross-Platform

Shivay Lamba
Fabric, India
Shivay Lamba is a software developer specializing in DevOps, Machine Learning and Full Stack Development.
He is an Open Source Enthusiast and has been part of various programs like Google Code In and Google Summer of Code as a Mentor and is currently a MLH Fellow. He has also interned at organizations like EY, Genpact.
He is actively involved in community work as well. He is a TensorflowJS SIG member, Mentor in OpenMined and CNCF Service Mesh Community, SODA Foundation and has given talks at various conferences like Github Satellite, Voice Global, Fossasia Tech Summit, TensorflowJS Show & Tell.
Machine Learning

Lee Rowlands
PreviousNext, Australia
Lee (larowlan) has been a major contributor to Drupal (🙀) for over 12 years. Lee is a Drupal core Framework manager, member of the Drupal security team and is passionate about code quality. More recently he has turned his focus to JavaScript, most notably React, Gatsby and Next.js, with Drupal's move to being a headless-first CMS. Lee was one of the primary architects of Drupal's testing architecture and champions automated testing and build processes. Lee has worked on several of Australia's largest websites during his 9 years as a Senior Developer with one of Australia's most trusted agencies: PreviousNext.

Paulo Ragonha
Mojang Studios, Sweden
Paulo is currently a tech lead at Mojang Studios, where he is helping improve the UI/UX of the biggest game in the planet (Minecraft). Natively from Brazil, he has moved to Sweden six years ago, enough time to adapt to the cold weather and even enjoy commuting with his bicycle during snowstorms. In the past, he has also ventured in book writing, having published books on automated testing in JavaScript.
Performance

Liad Yosef
Duda, Israel
Liad is the Frontend Architect and Tech Lead in Duda, in charge of its client-side infrastructure, technologies, and performance.
He is a web dev enthusiast for over a decade, juggling React, Webpack and Buzzwords@latest in order to always build the best user experience.
React Server Components

Denis Artyuhovich
DAZN, UK
Senior Software Engineer and active open source contributor. From Minsk, but now based in London and work at DAZN. I like playing around with TS, React, Redux, MobX/MST, RxJS, WebGL, Serverless, Node, Functional Programming with a focus on performance, system architecture and team productivity.
IaC

Claudia Bressi
Bitrock, Italy
Claudia is a Frontend Developer and she's started her career working with mobile and responsive applications. Her favorite language is Javascript in all its flavors combined with Typescript. React is the perfect tool for her to build any kind of user interface and express the web development in a creative but productive way at the same time. As a speaker she held talks about React at ByteConf React 2020, ReactJS CaseStudy Festival 2021 and she presented a speech about Progressive Web applications at PWAConf.
Visualizing music

Roy Derks
StepZen, The Netherlands
Roy Derks is a developer, author and public speaker from the Netherlands. His mission is to make the world a better place through tech by training and inspiring developers worldwide. Currently he is working with StepZen on a mission to make GraphQL adoption easy and scalable.
GQL, Next.js

Rob Richardson
Cyral, USA
Rob Richardson is a software craftsman building web properties in ASP.NET and Node, React and Vue. He’s a Microsoft MVP, published author, frequent speaker at conferences, user groups, and community events, and a diligent teacher and student of high quality software development. You can find this and other talks on https://robrich.org/presentations and follow him on twitter at @rob_rich.
Testing, Cypress

Toni Petrina
Visma, Denmark
Tech lead at Visma e-conomic, developer at heart and frequent speaker at conferences, user groups and local events. Started in QBasic, went through C++ to C#, finally settled in...full-stack? He spends most of the time at the keyboard typing yet another demo or application. If you take his keyboard away from him, he will talk endlessly about code...and functional programming. Been coding for over a decade to know if something is a programming fad or not. And no, functional programming is not a fad at all. Strong proponent of Open Source and all things chocolate.
Asynchronous

Alexander Johansson
http://trpc.io , Sweden
Fully stacked TypeScript consultant & creator of trpc.io - a GraphQL/REST alternative for TS/JS developers.
Alex has been doing HTML since the late 90s and has been working as a dev since the late 00s. Since then, he's lived/worked on 3 continents, and worked for everything from sub-5 people startups to big banks - as a consultant, employee, and founder. Passionate about great DX & especially the intersection between frontend and backend.
tRPC, TypeScript, APIs

Siriwong (Ching) Wongthongserm
Coinbase, USA
Siriwong is an Engineer Manager at Coinbase. He enjoys working on products in the latest technology space. Previously, he worked at Facebook in News feed, Videos, and Portal. At Coinbase, he leads the team to innovate in the Crypto space.
React Native

Prosper Otemuyiwa
Sourcegraph, Nigeria
Prosper Otemuyiwa is a software engineer who has worked on biometric, health and developer tools. He is a seasoned developer advocate, community leader and a firm open source hacker who believes immensely in the intersection of people & technology. He co-founded Eden Life & forloop, the largest African developer community (currently in ~8 countries). He's currently a GitHub Star & Developer Advocate at Sourcegraph.

Ebenezer Don
JetBrains, Nigeria
WebStorm Developer Advocate at JetBrains and technical content creator with a passion for building products that ease the lives of users and making difficult concepts easy to understand.
State Management

Kathryn Nanz
Progress, USA
Kathryn Grayson Nanz is a developer advocate at Progress with a passion for React, UI and design and sharing with the community. She started her career as a graphic designer and was told by her Creative Director to never let anyone find out she could code because she’d be stuck doing it forever. She ignored his warning and has never been happier. You can find her writing, blogging, streaming and tweeting about React, design, UI and more.
Concurrency

Sid Chatterjee
Gatsby, India
Core team at Gatsby. When he isn't writing code, Sid enjoys scuba diving, reading and lazing with his dogs. He lives in Mumbai, India and writes at sidhartha.dev.
Gatsby

Oliver Moradov
NeuraLegion, UK
Oli is VP of NeuraLegion's developer focussed security testing platform, helping developers understand how they can run seamless, fast and accurate security tests on every build.
Oli works closely with security and engineering teams globally to help them ship secure software more efficiently and is passionate about automation, CI/CD and DevOps / DevSecOps.
Oli has spoken at many conferences internationally and is a regular at developer and security related events and meetups.

Simon Zhong
Sentry, USA
Simon Zhong is a Sales Engineer at Sentry with almost 10 years of experience in enterprise software. He attended the University of Edinburgh and is a graduate of University of California, Davis in Computer Science. He is an American born Chinese (ABC) who is a native English speaker with conversational proficiency in Cantonese.
Meet your MC's

Eli Schutze
Twitter, UK
Software engineer based in London. Originally from Nicaragua, Eli is also a speaker and community organiser, so when she’s not working you can find her at tech events, teaching people to code or tweeting.

Nathaniel Okenwa
Twilio, UK
Nathaniel is a Developer Evangelist at Twilio working to create magical moments for developers with their products. He is a die hard fan of JavaScript, sports, superheroes and mixed martial arts. His life goals are to have Batman's brains, Deadpool's humour, T'Challa's fashion sense, Killmonger's Wokeness, and Thanos' determination! He serves the Javascript community in the UK and the rest of Europe.

Mettin Parzinski
Passionate People, Netherlands
A frontend developer that started out writing ActionScript, did jQuery and thus has all sorts of knowledge on deprecated stuff. Currently consulting at med-tech startup Aidence to help them detect early-stage lung cancer, using React and ML. Part of a frontend development couple that produced a kid.

Jani Eväkallio
Software Engineer, UK
Location
We will rock the whole block
The city on the edge of tomorrow
Home to thousands of startups, many of the world's largest tech companies, and more tech "unicorns" than any other European city, London is the perfect setting for a stimulating weekend of talks and workshops. Get ready to learn, be inspired, and connect with other React developers and enthusiasts in one of the world's fastest-growing tech hubs.
Follow us for updates
October 22nd schedule
-
2021-10-22T08:10:00.000ZDay 1 Opening Ceremony
-
2021-10-22T08:20:00.000ZLiving on the EdgeSunil Pai
React 18 introduces new APIs for rendering applications asynchronously on the server, enabling a simpler model for architecting and shipping user interfaces. When deployed on edge networking platforms like Cloudflare Workers, we can get dramatic performance and user experience improvements in our applications. In this talk, Sunil will demo and walk through this new model of writing React applications, with some insight into the implications for data fetching, styling, and overall direction of the React ecosystem.
-
2021-10-22T08:50:00.000ZQnA with Sunil Pai
-
2021-10-22T09:10:00.000ZFrom Blender to the Web - the Journey of a 3D ModelSara Vieira
Creating 3D experiences in the web can be something that sounds very daunting. I’m here to remove this idea from your mind and show you that the 3D world is for everyone. For that we will get a model from the 3D software Blender into the web packed with animations, accessibility controls and optimised for web use so join me in this journey as we make the web more awesome.
-
2021-10-22T09:30:00.000ZQnA with Sara Vieira
-
2021-10-22T09:40:00.000ZBeyond Virtual Lists: How to Render 100K Items with 100s of Updates/sec in ReactMichel Weststrate
There is generally a good understanding on how to render large (say, 100K items) datasets using virtual lists, …if they remain largely static. But what if new entries are being added or updated at a rate of hundreds per second? And what if the user should be able to filter and sort them freely? How can we stay responsive in such scenarios? In this talk we discuss how Flipper introduced map-reduce inspired FSRW transformations to handle such scenarios gracefully. By applying the techniques introduced in this talk Flipper frame rates increased at least 10-fold and we hope to open source this approach soon.
-
2021-10-22T10:00:00.000ZQnA with Michel Weststrate
-
2021-10-22T10:10:00.000ZCoffee Break
-
2021-10-22T10:30:00.000ZMicro-Frontends Performance and Centralised Data CachingRuben Casas
Common myths about Micro-Frontends hold that they are bad for performance or that developers implementing this architectural style don’t care about the performance implications because they are focusing on fixing the developer experience and organizational issues rather than focusing on the user experience, however, the reality is altogether different. Micro-Frontends are not inheritably bad for performance and, as is often the case in software development, making best use of the technology depends on correct implementation. This talk will demonstrate how Micro-Frontends can make your applications faster and more resilient while keeping the benefits of independent deployments.
-
2021-10-22T10:50:00.000ZQnA with Ruben Casas
-
2021-10-22T11:00:00.000ZHow Hopin is Moving 10x Faster: Microfrontends at ScaleAlex Lobera
Hopin is the fastest-growing startup in the world. Many engineers join every month. Companies with different technologies are acquired every other month. It brings many challenges to our front-end architecture. In this talk I'll explain how we're breaking up our React monoliths and enabling interoperability using multiple React trees and reactive variables.
-
2021-10-22T11:20:00.000ZQnA with Alex Lobera
-
2021-10-22T11:30:00.000ZLunch
-
2021-10-22T12:20:00.000ZDon't Solve Problems, Eliminate ThemKent C. Dodds
Humans are natural problem solvers and we're good enough at it that we've survived over the centuries and become the dominant species of the planet. Because we're so good at it, we sometimes become problem seekers too–looking for problems we can solve. Those who most successfully accomplish their goals are the problem eliminators. Let's talk about the distinction between solving and eliminating problems with examples from inside and outside the coding world.
-
2021-10-22T13:00:00.000ZQnA with Kent C Dodds
-
2021-10-22T13:10:00.000ZWalking the Line Between Flexibility and ConsistencySiddharth Kshetrapal
Design systems aim to bring consistency to a brand's design and make the UI development productive. Component libraries with well thought API can make this a breeze. But, sometimes an API choice can accidentally overstep and slow the team down! There's a balance there... somewhere. Let's explore some of the problems and possible creative solutions.
-
2021-10-22T13:30:00.000ZQnA with Siddharth Kshetrapal
-
2021-10-22T13:40:00.000ZHow Typed is Your Framework?Andreas Roth
We are slowly getting to a point, where TypeScript-support is a must-have feature of a framework and not a nice-to.have. But this is not a simple yes or no question. Let's take a look at the different framework areas where TypeScript can help you develop quality applications.
-
2021-10-22T14:00:00.000ZQnA with Andreas Roth
-
2021-10-22T14:10:00.000ZCoffee Break
-
2021-10-22T14:40:00.000ZLightning TalksFull-stack & Typesafe React (+Native) Apps with tRPC.io - Alexander Johansson
Why are we devs so obsessed with decoupling things that are coupled by nature? tRPC is a library that replaces the need for GraphQL or REST for internal APIs. When using it, you simply write backend functions whose input and output shapes are instantly inferred in your frontend without any code generation; making writing API schemas a thing of the past. It's lightweight, not tied to React, HTTP-cacheable, and can be incrementally adopted.
In this talk, I'll give a glimpse of the DX you can get from tRPC and how (and why) to get started.
Visualize Your Music with React, a Sound Design Experiment - Claudia BressiReact is a great library to design user interfaces, but what about rendering sounds ? In this talk we'll dive deeper in handling sounds, creating a transformation to convert any input vibration into images
A New Kind of Abstraction - Mike HartingtonDevelopers often look at abstractions as being "the closer to the metal, the better," meaning that as abstractions become further removed from the lowest possible level, the more you give up in terms of performance and features. But abstractions work as a spectrum also. We'll look at how we can adjust our view of abstractions and what kind of examples we can use to better understand that abstractions have less to do with programming and more to do with where we deploy.
Supercharging Developer Productivity With Advanced Code Search - Prosper OtemuyiwaGoogle & Facebook Engineers are able to search over their gargantuan codebase using an internal code search engine. The search engine accelerates the ability of their developers (both old & new) to understand any part of their codebase & start contributing immediately! What about the rest of us?
In this talk, I’ll walk through the different types of code search, tools & software, and advanced tips & tricks to navigate any type of codebase easily. With the advent of large code repositories and sophisticated search capabilities, code search is increasingly becoming a key software development activity. Every developer in the world that spends an insane amount of time reading rather than writing code should have access to the best code search tools that amplifies their productivity. The audience will walk away with everything they need to confidently onboard, navigate & understand any small, medium-sized and daunting codebase.
React'ive Security is ok.. but Automated Security Testing for Developers is Great! - Oliver MoradovNeuraLegion's developer friendly security scanner enables development teams to run dead accurate security tests on every build as part of their pipeline. Periodic infrequent scanning results in technical and security debt, as well as insecure product. But what is developer friendly DAST, when and how should you be integrating it into your pipelines and what should you be looking for when enhancing your security testing automation? Join this talk to get up to date.
-
2021-10-22T15:15:00.000ZForms Don't Need to SuckAndy Richardson
Why form-wide validation schemas are bad for developers and users - and how we can fix this!
-
2021-10-22T15:35:00.000ZQnA with Andy Richardson
-
2021-10-22T15:45:00.000ZVisualising React: Metaphors, Models, and Spatial MediumsMaggie Appleton
All the React you've seen is presented one way: as a linear text file. There's good reason for this. Textual syntax is an ideal medium for constructing abstract logic. It's quick to write, informationally dense, and endlessly flexible. However, brevity has its downsides. What information can't we see in static text? How can visual representations and metaphorical comparisons expand our understanding of how React works? Come find out what happens when we explore alternate ways of seeing React.
-
2021-10-22T16:05:00.000ZQnA with Maggie Appleton
-
2021-10-22T16:15:00.000ZDay 1 Closing Ceremony
-
2021-10-22T18:00:00.000ZAfterparty 🎉
-
2021-10-22T09:10:00.000ZHow to Edge Cache GraphQL APIsMax Stoiber
For years, not being able to cache GraphQL was considered one of its main downsides compared to RESTful APIs. Not anymore. GraphCDN makes it possible to cache almost any GraphQL API at the edge, and not only that but our cache is even smarter than any RESTful cache could ever be. Let's dive deep into the inner workings of GraphCDN to figure out how exactly we make this happen.
-
2021-10-22T09:30:00.000ZQnA with Max Stoiber
-
2021-10-22T09:40:00.000ZComponents, Patterns and sh*t it’s Hard to Deal withMarco Cedaro
Everyone has a pattern library or dreams about having one. We went through conversations and the codification of our visual dictionary and then we ended up with a beautiful living document.
But what happens when we need to re-use our components and they don’t fit in the design? How do we re-use our patterns in slightly different use cases?
We have all the tech to make a front end really modular, we have techniques and methodologies which enabled us avoiding the bad parts of the languages we use. Every part of the puzzle seems to be falling in the right place.
Yet, sometimes we are struggling in handling the variations of our patterns in a reliable and maintainable way. Our codebase is getting filled with exceptions and overrides and refactoring of base patterns becomes impossible.
Not a recipe for success, more of a way to frame the problem, identify some ideas we tried and re-discuss the way we approach componentisation.
-
2021-10-22T10:00:00.000ZQnA with Marco Cedar
-
2021-10-22T10:10:00.000ZCoffee Break
-
2021-10-22T10:30:00.000ZBuilding Dapps with ReactNader Dabit
Decentralized apps (dApps) are continuing to gain momentum in the industry. These developers are also now some of the highest paid in the entire trade. Building decentralized apps is a paradigm shift that requires a different way of thinking than apps built with traditional centralized infrastructure, tooling, and services – taking into consideration things like game theory, decentralized serverless infrastructure, and cryptoeconomics. As a React developer, I initially had a hard time understanding this entirely new (to me) ecosystem, how everything fit together, and the mental model needed to understand and be a productive full stack developer in this space (and why I would consider it in the first place). In this talk, I'll give a comprehensive overview of the space, how you can get started building these types of applications, and the entire tech stack broken apart then put back together to show how everything works.
-
2021-10-22T10:50:00.000ZQnA with Nader Dabit
-
2021-10-22T11:00:00.000ZGatsby v4's New Rendering ModesSid Chatterjee
Gatsby v4 now has SSR and a new rendering mode called DSG. Between SSG, SSR, DSG, ISR and DPR, the Jamstack has recently seen a flurry of new rendering modes that work for every use case that seemed unviable in the past. But knowing what to pick for your site or a portion of your site and what each of these really do under the hood is confusing and easy to do incorrectly.
This track will clear the confusion and dive deep into each of these, discuss nuances and even peek under the hood to see how they work and what scalability and consistency promises they offer and which promises they keep.
-
2021-10-22T11:30:00.000ZLunch
-
2021-10-22T12:20:00.000ZInfrastructure as Code for React Application on AWS Written in TypeScriptDenis Artyuhovich
We consider what IaC (Infrastructure as Code) is and why we should invest our time/money into it. It’s going to be a workshop-style talk and as the result, by the end of it you will have complete infrastructure as code for React application on AWS written in TypeScript.
-
2021-10-22T13:00:00.000ZQnA with Denis Artyuhovich
-
2021-10-22T13:10:00.000ZHow Coinbase Rewrote the App in React NativeSiriwong (Ching) Wongthongserm
Last year, our team rewrote the Coinbase app from Android/iOS Native to React Native. The new app was launched successfully and with higher quality. The native engineers were re-platformed to React Native, and our productivity has increased. The talk will share our journey from the start of the transition, how we mitigate the risks, and the lessons learned.
-
2021-10-22T13:30:00.000ZQnA with Siriwong (Ching) Wongthongserm
-
2021-10-22T13:40:00.000Z(Easier) Interactive Data Visualization in ReactAnjana Vakil
If you’re building a dashboard, analytics platform, or any web app where you need to give your users insight into their data, you need beautiful, custom, interactive data visualizations in your React app. But building visualizations by hand with a low-level library like D3 can be a huge headache, involving lots of wheel-reinventing. In this talk, we’ll see how data viz development can get so much easier thanks to tools like Plot, a high-level dataviz library for quick & easy charting, and Observable, a reactive dataviz prototyping environment, both from the creator of D3. Through live coding examples we’ll explore how React refs let us delegate DOM manipulation for our data visualizations, and how Observable’s embedding functionality lets us easily repurpose community-built visualizations for our own data & use cases. By the end of this talk we’ll know how to get a beautiful, customized, interactive data visualization into our apps with a fraction of the time & effort!
-
2021-10-22T14:00:00.000ZQnA with Anjana Vakil
-
2021-10-22T14:10:00.000ZCoffee Break
-
2021-10-22T14:40:00.000ZLightning talksSupercharging Developer Productivity With Advanced Code Search - Prosper Otemuyiwa
Google & Facebook Engineers are able to search over their gargantuan codebase using an internal code search engine. The search engine accelerates the ability of their developers (both old & new) to understand any part of their codebase & start contributing immediately! What about the rest of us?
In this talk, I’ll walk through the different types of code search, tools & software, and advanced tips & tricks to navigate any type of codebase easily. With the advent of large code repositories and sophisticated search capabilities, code search is increasingly becoming a key software development activity. Every developer in the world that spends an insane amount of time reading rather than writing code should have access to the best code search tools that amplifies their productivity. The audience will walk away with everything they need to confidently onboard, navigate & understand any small, medium-sized and daunting codebase.
Visualize Your Music with React, a Sound Design Experiment - Claudia BressiReact is a great library to design user interfaces, but what about rendering sounds ? In this talk we'll dive deeper in handling sounds, creating a transformation to convert any input vibration into images
Full-stack & Typesafe React (+Native) Apps with tRPC.io - Alexander JohanssonWhy are we devs so obsessed with decoupling things that are coupled by nature? tRPC is a library that replaces the need for GraphQL or REST for internal APIs. When using it, you simply write backend functions whose input and output shapes are instantly inferred in your frontend without any code generation; making writing API schemas a thing of the past. It's lightweight, not tied to React, HTTP-cacheable, and can be incrementally adopted.
In this talk, I'll give a glimpse of the DX you can get from tRPC and how (and why) to get started.
A New Kind of Abstraction - Mike HartingtonDevelopers often look at abstractions as being "the closer to the metal, the better," meaning that as abstractions become further removed from the lowest possible level, the more you give up in terms of performance and features. But abstractions work as a spectrum also. We'll look at how we can adjust our view of abstractions and what kind of examples we can use to better understand that abstractions have less to do with programming and more to do with where we deploy.
React'ive Security is ok.. but Automated Security Testing for Developers is Great! - Oliver MoradovNeuraLegion's developer friendly security scanner enables development teams to run dead accurate security tests on every build as part of their pipeline. Periodic infrequent scanning results in technical and security debt, as well as insecure product. But what is developer friendly DAST, when and how should you be integrating it into your pipelines and what should you be looking for when enhancing your security testing automation? Join this talk to get up to date.
-
2021-10-22T15:15:00.000ZLimitless App Development with Expo and React NativeEvan Bacon
App development is hard, React and Expo make it easy!
It's never been simpler to build and deploy powerful mobile apps with incredible features to both Android and iOS users all over the world.
We’ll discuss building and deploying mobile apps seamlessly from the cloud using EAS, creating powerful dev clients (like browsers but for mobile app development) for testing your app, pushing OTA updates instantly to users, and much more — no native experience required!
-
2021-10-22T15:35:00.000ZQnA with Evan Bacon
-
2021-10-22T15:45:00.000ZLet's talk about Web ComponentsJemima Abu
Before the dawn of some of the most popular frameworks (read: React and Vue), there was Web components. Web Components take one of the best parts of these frameworks (reusable components) and combine it with the best parts of web development (native browser support and not needing to set up a build process). As if that's not enough, web components allow you use the same functions across any framework.
If at this point, you're wondering "If web components are so awesome, why haven't I heard about them before?", then you're in luck because that's exactly what this talk is about.
In this presentation, we'll take a look at what web components are, why web components are awesome, why web components can be a pain and how we can use web components both as a standalone tool and together with frameworks.
-
2021-10-22T16:05:00.000ZQnA with Jemima Abu
October 25th schedule
-
2021-10-25T14:00:00.000ZDay 2 Opening Ceremony
-
2021-10-25T14:10:00.000ZOn the Origin of ReactJenn Creighton
This talk looks at how components in React have evolved. We'll look back at previous versions of React, the headlining features, and how milestones like Fiber and Concurrent changed how we wrote React components. Some more details: I want to give attendees a glimpse of how React components looked at different major points in the history of React. Components written in 2013 don't look like components written in 2015 or today. This is a history of React that for some will be a walk down memory lane and for others, completely new information.
-
2021-10-25T14:35:00.000ZThe Worlds Most Expensive React Component and How to Stop Writing ItMichael Chan
We need to stop building expensive React components — components that promise the world but are impossible to maintain. Let's fight the apropcylpse and set aside our prop drills with this prop-osal for a more productive way working in React.
-
2021-10-25T15:00:00.000ZThe Legendary Fountain of Truth: Componentize Your Documentation!m4dz 🥑🦄
"In Space, No One Can Hear You Scream." The same goes for your super-brand-new-revolutionary project: Documentation is the key to get people speaking about it.
Building well-fitted documentation can be tricky. Having it updated each time you release a new feature had to be a challenging part of your adventure. We tried many things to prevent the gap between doc and code: code-generated documentation, live examples a-la-Storybook, REPL...
It's time for a new era of documentation where people-oriented content lives along with code examples: this talk will guide you from Documentation Best Practices – covered from years of FOSS collaborative documentation – to the new fancy world of Components in Markdown: MDX, MDJS, MD Vite, and all.
Let's build shiny documentation for brilliant people!
-
2021-10-25T15:25:00.000ZCoffee Break
-
2021-10-25T15:30:00.000ZAutomating All the Code & Testing Things with GitHub ActionsColby Fayock
Code tasks like linting and testing are critical pieces of a developer’s workflow that help keep us sane like preventing syntax or style issues and hardening our core business logic. We’ll talk about how we can use GitHub Actions to automate these tasks and help keep our projects running smoothly.
-
2021-10-25T15:50:00.000ZEnd-to-end i18nLuke Ehresman
There are some great libraries that help with i18n in React, but surprisingly little guidance on how to handle i18n end-to-end. This talk will discuss best practices and practical advice for handling translations in React. We will discuss how to extract strings from your code, how to manage translation files, how to think about long-term maintenance of your translations, and even avoiding common pitfalls where single-language developers tend to get stuck.
-
2021-10-25T16:15:00.000ZReact Server Components - Under the HoodLee Rowlands
A look behind the scenes of how React server components work.
In this session we'll take a look at React server components looking at:
- the basic concepts behind them
- the type of data communicated between the client and server
- how this data is built
- a look at what's running on the server side
- what this might mean for future projects
-
2021-10-25T16:35:00.000ZUsing MediaPipe to Create Cross Platform Machine Learning Applications with ReactShivay Lamba
This talk gives an introduction about MediaPipe which is an open source Machine Learning Solutions that allows running machine learning models on low powered devices and helps integrate the models with mobile applications. It gives these creative professionals a lot of dynamic tools and utilizes Machine learning in a really easy way to create powerful and intuitive applications without having much / no knowledge of machine learning beforehand. So we can see how MediaPipe can be integrated with React. Giving easy access to include machine learning use cases to build web applications with React.
-
2021-10-25T17:00:00.000ZCoffee Break
-
2021-10-25T17:05:00.000ZLightning TalksAutomated Application Security Testing with StackHawk - Scott Gerlach
With StackHawk, engineering teams can run security tests against JS applications and the backing APIs to find and fix vulnerabilities faster. With automated testing on every PR, you can be confident that your app is secure. Join StackHawk co-founder Scott Gerlach for a quick overview of application security testing with StackHawk.
The Forest for the (Abstract Syntax) Trees - Matt SeccafienCall it "kickstarting", "scaffolding", "bootstrapping" or simply "typing words in a terminal and getting files to start with", this is often the first opportunity for a framework to either delight or disappoint developers. How easily can they get up and running, can they extend it with their ideal toolchain and how well will it scale? In this talk we'll explore the limitations of current solutions and examine the ways we set out to improve the developer onboarding experience of Shopify's new Hydrogen React framework and SDK.
Efficient State Management With Hookstate - Ebenezer DonIf you’ve worked with the React useState hook before, you might have wondered why global state management can’t be just as easy. Why do we still need so much boilerplate to manage state with the Context API? What if we don’t want to be constrained by opinionated tools like Redux Toolkit or forced to use actions and reducers in our React applications? This is where Hookstate comes in. Hookstate is not just another state management solution. Apart from being feature-rich, fast, and flexible, the library takes the idea of simplifying state management in React apps to a whole new level. In this talk, I’ll introduce Hookstate as a simple and efficient state management solution for React applications.
Coming in React18: startTransition - Kathryn NanzIf you've heard people talk about React18, you've probably heard the word "concurrency". Join us for this lightning talk where we take a quick look at what that means, as well as one of the new concurrent features coming in the new release – startTransition – and what we'll be able to do with it.
So Now You Know: Learnings on People, Product and Culture from Hypergrowth at Snyk - Patrick MullarkeyEveryone wants ‘hyper growth’, to be the organisation that is backed by market investment and interest - but what is the reality of getting there? What challenges does it provide in terms of people, leadership, system and scale? This talk will explore Snyk’s journey so far from its founding in 2015 and exponential growth in the last 18 months culminating in its Series F funding this past September. Exploring some of the key principles of culture, leadership and recruitment on this hyper growth journey, we will share some of our lessons learned from our experiences so far.
Track Slowdowns and Crashes in your React apps - Simon ZhongIn this lightning talk, you will see:
- The lack of visibility on React applications
- How to install the Sentry React SDK
- How Sentry can help you identify errors and slowdowns within your React App so you can see faster, solve quicker and continuously learn from your applications
How do Localise and Personalize Content with Sanity.io and Next.js - Simeon GriggsStructuring your content with Sanity.io means you can query content based on signals from your visitors, such as their location. Personalisation is a tricky problem with static sites and the jamstack, this demo will show you how it can be done with Sanity.io, Next.js, and Vercel.
-
2021-10-25T18:00:00.000ZReact Query and Auth: Who is Responsible for What?Bonnie Schulkin
React Query manages server state on the client, and auth manages user signin/signup/signout. Where do these two overlap, and how do you separate concerns? This talk proposes a data flow with custom hooks for both auth and React Query to manage authentication status and user profile updates.
-
2021-10-25T18:20:00.000ZTaking Component Driven One Step FurtherDebbie O'Brien
Let's face it React is a way of building component driven applications. So technically we are all doing component driven development. But are we. Are our components really isolated, composed and tested in isolation or are they still coupled together just a little bit!! Let's take a look at how you can really be component driven so you can build, scale and reuse React components across all your React applications.
-
2021-10-25T18:40:00.000ZCracking the Concurrent ModeSudhanshu Yadav
With concurrent mode coming in React 18, let's talk about the complexities behind providing declarative APIs for concurrent rendering. While implementing concurrent mode APIs from scratch for Brahmos.js, I came across lot of use cases and variability which made it one of the most interesting problem to solve, and appreciate more the React's effort on advocating Concurrent UI. In this talk we will see what concurrent mode means for a web app, what are the internal complexities and how I solved it for Brahmos.js.
-
2021-10-25T19:15:00.000ZCoffee Break
-
2021-10-25T19:20:00.000ZIncremental Static Regeneration: Static Sites on SteroidsFacundo Giuliani
Static sites are great. They are fast, cheap, secure, and easy to maintain. But generating static assets is a process that takes more and more time while our site gets bigger. We will talk about ISR, a feature that Next.js framework offers us to generate static pages at runtime.
-
2021-10-25T19:40:00.000ZUsing React to Build Performant Game UIs in MinecraftPaulo Ragonha
This talk will go briefly about the history of how Mojang Studios decided to use web standards and React to build the new UI stack for Minecraft (Bedrock Edition), the challenges we faced around performance and how we landed on a solution that allowed us to continue to write declarative UI, but without the virtual DOM.
-
2021-10-25T20:10:00.000ZAccessibility at DiscordBrandon Dail
-
2021-10-25T20:30:00.000ZHow to do Good Without Doing AnythingYuraima Estevez
There’s no arguing that building accessible websites is a force for good. But ensuring that our React websites and apps work for everyone can be time-consuming and isn’t always easy to get right. Luckily, investing a little bit of time on your accessibility workflow and setting up a series of automated tools will end up saving you tons of time and energy in the long run.
In this talk I will demonstrate how you can leverage automated tools, clearly documented code standards and a well-defined development process in order to make building and testing accessible React apps a breeze. I will discuss the ways that I automate certain aspects of my development workflows to catch accessibility errors, define and set up tests and go through the entire lifecycle of accessibility feature development using a real-world example.
-
2021-10-25T21:05:00.000ZLet Me Show You How React Applications Get Hacked in the Real-WorldLiran Tal
Modern frontend frameworks like React are well thought-of in their application security design and that’s great. However, there is still plenty of room for developers to make mistakes and use insecure APIs, vulnerable components, or generally do the wrong thing that turns user input into a Cross-site Scripting vulnerability (XSS). Let me show you how React applications get hacked in the real-world.
-
2021-10-25T21:25:00.000ZDay 2 Closing Ceremony
-
2021-10-25T14:00:00.000ZDay 2 Opening Ceremony
-
2021-10-25T14:10:00.000ZRemote Team Collaboration TechniquesTara Z. Manicsic
Whether your team has recently moved to a distributed setup or you’ve been working remotely for some time, keeping team collaboration up can be difficult. Working in a silo, not physically surrounded by teammates can make morale and code suffer. I was fortunate to be on a team that found ways to not only make us feel united in building projects together but also as a team of people who could laugh, commiserate, and be open with each other. In this talk I’ll cover the techniques and tools teams have found that strengthen team bonds and morale while keeping up productivity and collaborative project work.
-
2021-10-25T14:35:00.000ZWe Don’t Know How React State Hooks WorkAdam Klein
We use them all the time, and we think we know state hooks work (useState, useReducer). But under the hood, as expected, things are not what you imagine. This talk is about update queues, batching, eager and lazy updates, and some other cool things learned from looking at Hooks source code. It also contains practical takeaways that will help you better understand and debug your code.
-
2021-10-25T15:00:00.000ZsetState, We Need to Talk!Nikhil Sharma
One of the biggest pain points when developing an app is the tricky business of managing state, race conditions, etc. Finite state machines can help eliminate such bugs entirely while providing a welcome, structured way to build components. Looks cool? Let’s build one, it’s even cooler!
-
2021-10-25T15:25:00.000ZCoffee Break
-
2021-10-25T15:30:00.000ZDebugging a Non Reproducible CrashAlexandre Moureaux
POV: Your app has a crash affecting thousands of users, but for the life of you, you can't reproduce it and have no idea what's causing it. Hear the story of an epic struggle to vanquish a non reproducible bug and learn what to do (and what not to do) when facing such a foe.
-
2021-10-25T15:50:00.000ZMDX in React-Native!?Daniel Dunderfelt
How to use MDX in React-Native to great effect and the challenges you didn't know you signed up for.
-
2021-10-25T16:15:00.000ZReusing App State in React Native with RecoilSergii Zhuravel
A group of volunteers all over the world is working on React and React Native apps for the ADHD America program (non-for profit organization). In our work we use Recoil - quite a new React state management tool that looks quite promising. I'll show how we use it in both apps - for web and for mobile and explain why we decided to try it.
-
2021-10-25T16:35:00.000ZVite - The Next Generation Frontend ToolingDevlin Duldulao
How will we build web apps in the future? Let's learn how esbuild and bundlers like Vite built on top of it work to see how it can speed up our dev workflows.
-
2021-10-25T17:00:00.000ZCoffee Break
-
2021-10-25T17:05:00.000ZLightning Talks, re-streamed from General TrackAutomated Application Security Testing with StackHawk - Scott Gerlach
With StackHawk, engineering teams can run security tests against JS applications and the backing APIs to find and fix vulnerabilities faster. With automated testing on every PR, you can be confident that your app is secure. Join StackHawk co-founder Scott Gerlach for a quick overview of application security testing with StackHawk.
The Forest for the (Abstract Syntax) Trees - Matt SeccafienCall it "kickstarting", "scaffolding", "bootstrapping" or simply "typing words in a terminal and getting files to start with", this is often the first opportunity for a framework to either delight or disappoint developers. How easily can they get up and running, can they extend it with their ideal toolchain and how well will it scale? In this talk we'll explore the limitations of current solutions and examine the ways we set out to improve the developer onboarding experience of Shopify's new Hydrogen React framework and SDK.
Efficient State Management With Hookstate - Ebenezer DonIf you’ve worked with the React useState hook before, you might have wondered why global state management can’t be just as easy. Why do we still need so much boilerplate to manage state with the Context API? What if we don’t want to be constrained by opinionated tools like Redux Toolkit or forced to use actions and reducers in our React applications? This is where Hookstate comes in. Hookstate is not just another state management solution. Apart from being feature-rich, fast, and flexible, the library takes the idea of simplifying state management in React apps to a whole new level. In this talk, I’ll introduce Hookstate as a simple and efficient state management solution for React applications.
Coming in React18: startTransition - Kathryn NanzIf you've heard people talk about React18, you've probably heard the word "concurrency". Join us for this lightning talk where we take a quick look at what that means, as well as one of the new concurrent features coming in the new release – startTransition – and what we'll be able to do with it.
So Now You Know: Learnings on People, Product and Culture from Hypergrowth at Snyk - Patrick MullarkeyEveryone wants ‘hyper growth’, to be the organisation that is backed by market investment and interest - but what is the reality of getting there? What challenges does it provide in terms of people, leadership, system and scale? This talk will explore Snyk’s journey so far from its founding in 2015 and exponential growth in the last 18 months culminating in its Series F funding this past September. Exploring some of the key principles of culture, leadership and recruitment on this hyper growth journey, we will share some of our lessons learned from our experiences so far.
Track Slowdowns and Crashes in your React apps - Simon ZhongIn this lightning talk, you will see:
- The lack of visibility on React applications
- How to install the Sentry React SDK
- How Sentry can help you identify errors and slowdowns within your React App so you can see faster, solve quicker and continuously learn from your applications
How do Localise and Personalize Content with Sanity.io and Next.js - Simeon GriggsStructuring your content with Sanity.io means you can query content based on signals from your visitors, such as their location. Personalisation is a tricky problem with static sites and the jamstack, this demo will show you how it can be done with Sanity.io, Next.js, and Vercel.
-
2021-10-25T18:00:00.000ZTo Mock or Not to Mock - That's the QuestionRita Castro
To mock or not to mock, that is the question. Whether 'tis nobler for the code of the programmers to engage with spies and stubs in outrageous tests, or to take the real components against a sea of timeouts, and by enduring, to validate their code: to commit, to push.
-
2021-10-25T18:25:00.000ZGaining Confidence with Cypress TestsRob Richardson
Have you ever wanted to refactor mercilessly but didn't want to break the fragile tower? Or have you ever pushed to production only to spend the next few days cleaning up the regressions? You need end-to-end tests, and Cypress is a great, fast way to build them. With a simple JavaScript or TypeScript interface, you can automate browsers to hit those critical functions in your app to prove it works as expected -- this time and every time. Join us to dive into building Cypress tests and leave with confidence to refactor your way to greatness.
-
2021-10-25T18:50:00.000ZUsing Next.JS and Redux for Epic Noscript Web AppsDaniel Skogly
A short exploration of a method for building websites that work without JS, while still enjoying the convenience of modern frontend and backend technologies - with live coding!
-
2021-10-25T19:15:00.000ZCoffee Break
-
2021-10-25T19:20:00.000ZAdvanced Patterns for API Management in Large-Scale React ApplicationsThomas Findlay
In this talk, you will discover how to manage async operations and request cancellation by implementing a maintainable and scalable API layer and enhancing it with de-coupled cancellation logic. You will also learn how to handle different API states in a clean and flexible manner.
-
2021-10-25T19:40:00.000ZMagic with Babel MacroDhrubesh Deb Sharma
The talk will cover all the possibilities Babel Macro opens up and also gives an overview of Abstract Syntax Tree.
-
2021-10-25T20:00:00.000ZAsynchronous UXToni Petrina
"Please do not close or leave this page" may send shivers down your spine, but coding the proper UX flow for async might make you question your daily job. How can we properly handle UX for asynchronous code in highly responsive applications? Let's explore how introducing asynchronous code creates a challenge for UX.
-
2021-10-25T20:20:00.000ZKilling BFFs with GraphQL and Next.jsRoy Derks
Frontend applications are getting more and more complicated, often delivering far more than just a UI. With this growing complexity comes a growing need for knowledge from the developers creating it, as they have to deal with matters like state-management, authorization, routing and more. In this talk, I'll show you how to use GraphQL in your Next.js application to create a data layer for your application, that exists between your frontend and your backend. In this data layer, you can handle complex matters to help you to keep your frontend application clean and "stupid".
-
2021-10-25T20:45:00.000ZBuilding Cross-Platform Component Libraries for Web and Native with ReactPerttu Lähteenlahti
Building products for multiple platforms such as web and mobile often requires separate code-based despite most of the components being identical in look and feel. Is there a way where we could use shared React component library on different platforms and save time? In this presentation I'll demonstrate one way to build truly cross-platform component library with a unique approach of using React & React Native in combination.
-
2021-10-25T21:05:00.000ZDay 2 Closing Ceremony
Discussion Rooms


Alex Lobera

Ruben Casas


Siddharth Kshetrapal


Facundo Giuliani

Perttu Lähteenlahti

Shivay Lamba


Liran Tal

Bonnie Schulkin


Daniel Skogly

Daniel Dunderfelt

Sergii Zhuravel

Thomas Findlay


Daniel Dunderfelt

Paulo Ragonha

Thomas Findlay
Program
Comittee

Konstantinos Leimonis
DAZN, UK
Software engineer, focused in the Javascript ecosystem. Curious about new technologies and open-source.

Jessica Leach
BBC, UK
Jessica is a React developer from the UK. She is currently a full stack engineer at BBC iPlayer. She made a transition into development after taking part in Rails Girls Summer of Code and she has also built an open source project, ScienceMotions, which teaches high school-level science with animation.

Mettin Parzinski
Passionate People, Netherlands
A frontend developer that started out writing ActionScript, did jQuery and thus has all sorts of knowledge on deprecated stuff. Currently consulting at med-tech startup Aidence to help them detect early-stage lung cancer, using React and ML. Part of a frontend development couple that produced a kid.

Clément Pasteau
GDevelop, France
Clément is a software engineer passionate about creating applications of quality at speed, making sure he can be involved in every aspect of the development. Currently CTO of GDevelop, he’s a big believer in Lean, ensuring the best quality in the apps built by improving Developer Velocity.
Korben Dallas
Pricing
Remote Watch-only
Oct 22 & 25
From 13 /month
with GitNation Multipass
Access to live-streamed talks on both days, both tracks
Instant access to talk recordings
Access to workshops recordings of this and previous events (no live participation)
Access to 8+ more other JS events with the Multipass
Subscription has full ticket upgrade option. Please email us if you'd like to upgrade your Watch-only ticket to Remote Full ticket
Remote Full ticket
Oct 22 & 25
250
10+ Free workshops
HD quality for both days, both tracks
Q&A with speakers
Interactive sessions with speakers
Technology discussion rooms
Watching party
AfterParty Bars
Certificates on Workshops & Conference Participation
Instant Access to Talks Recordings
In-person + Remote
Oct 22 & 25
570
All the features of remote full ticket
+ In-Person activities on Oct 22
Access to venue & catering
Meet speakers and network in-person
Swag package
In-person after-party show
Full-access attendee perks

Free workshops

2x more content

Enjoy HD streaming quality

Get recordings right after the conference
Workshops
Free & Pro
Take full advantage of your conference experience, and get training from our best speakers and instructors. We'll cover TypeScript, Testing React Apps, Advanced React, Concurrent Rendering in React 18, Blitz.js, GraphQL Security Testing, Ionic & React while allocating enough time for practice. Check the first announced workshops:
- 10+ Free Workshops - included in the full ticket price.
- PRO Workshops - to be purchased separately.
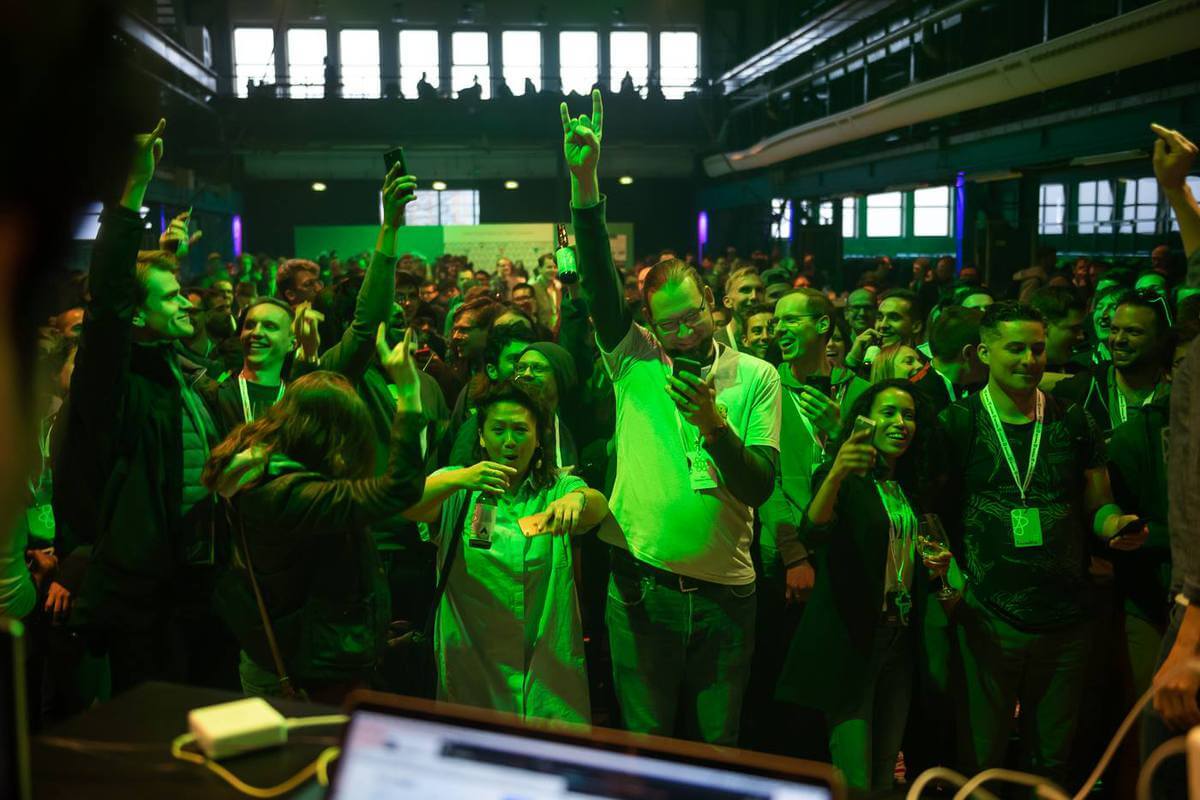
React fuel for a great party

iieinander
2xAA & NERDDISCO
Giving back to community
We try our best to make the event accessible and inclusive for a diverse audience. We would like to especially thank Tray.io who has supported this initiative and helped us provide 20 Diversity Scholarships for people from the groups that are underrepresented in tech.
20 of 50
extra diversity
scholarships
sponsored
Sponsors
Would like to join the community and improve your tech brand? Sponsorship Opportunities